How to Customize Your Color Palette
In the Design section of a quiz,all the colors used though out the quiz can be customized. Please follow the steps below:
Step 1: Select Design from the navigation bar.

Step 2: Click the Color button.

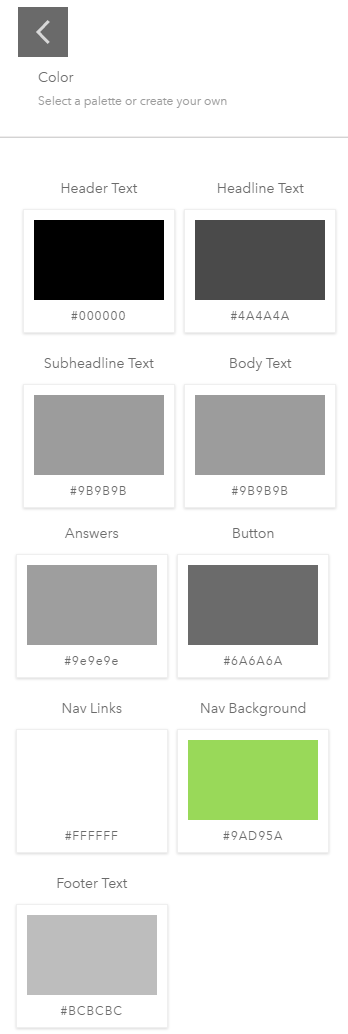
Step 3: Click the desired item and shade.

You're all set!
Note that if you have the Advance Customization (Design with CSS) enabled, the Color option will be disabled.
Related Articles
Color Palette Grayed-out Troubleshooting
Bucket.io disables/blocks the Color palette in the Design, when the Advance Customization option is being used, since all the color can be edited by changing the CSS design. (if you are having problems seeing pictures in this article, click any and ...How to Customize Your Background Image and Color
Step 1: Select Design from the navigation bar. Step 2: Click the Background Image / Color button. Use the General Backgrounds feature to upload an image or select a color that will appear throughout your Segmentation Funnel. Or, toggle the Welcome ...How to Customize Your Footer
Step 1: Select Design from the navigation bar. Step 2: Click the Footer button. Step 3: Toggle the Footer Navigation switch to enable a footer. Add text and a URL for users who want to know more about your business or your Segmentation Funnel. Note: ...Basics of CSS in bucket.io - Text Color
Advanced customization is a feature located at the Design section, and is recommended for users with advanced developing skills, since it requires writing code. However, if you are feeling adventurous and want to give it a shot, please know that you ...How to Customize the Header for a Segmentation Funnel
Step 1: Select Design from the navigation bar. Step 2: Click the Header button. Step 3: Click Upload to add your logo. Your logo will appear on the left side of the page. Note that if there is already a logo uploaded, this logo must be deleted in ...