How to Customize Your Background Image and Color
Step 1: Select Design from the navigation bar.

Step 2: Click the Background Image / Color button.

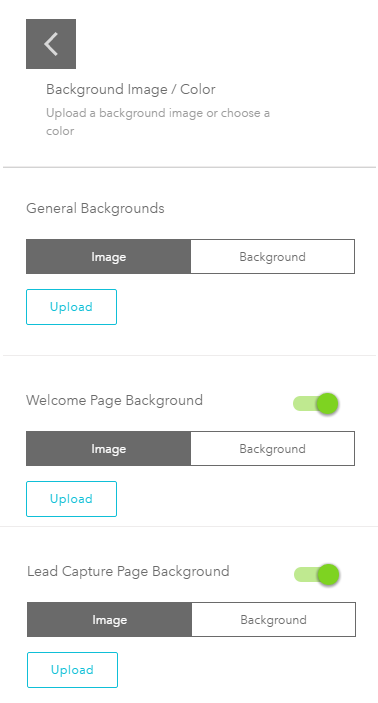
Use the General Backgrounds feature to upload an image or select a color that will appear throughout your Segmentation Funnel. Or, toggle the Welcome Page Background and Lead Capture Page Background switches to apply different images or colors to these pages.

Related Articles
How to Customize Your Color Palette
In the Design section of a quiz,all the colors used though out the quiz can be customized. Please follow the steps below: Step 1: Select Design from the navigation bar. Step 2: Click the Color button. Step 3: Click the desired item and shade. ...Customization Options
Design Page The Design Page allows you to customize your Segmentation Funnel. By selecting Design from the navigation bar, you can begin customizing the following features: Header, Footer, Fonts & Font Size, Background Image / Color, and Color. ...How to Create an Outcome Page
Step 1: From the navigation bar, select Build. Step 2: Click the Outcomes button. Alternatively, you can drag and drop the Outcomes button to the "Drag & drop Outcomes" area to begin creating this page. Step 3: Click the Outcome Page radio button. ...How to Create a Lead Capture Page
Step 1: From the navigation bar, select Build. Step 2: Click the Lead Capture button. Alternatively, you can drag and drop the Lead Capture button to the "Drag & drop Lead Capture" area to begin creating this page. Step 3: Customize your Lead Capture ...Basics of CSS in bucket.io - Background Transparent
Advanced customization is a feature located at the Design Page, recommended for users with advanced developing skills since it is all about writing code. If you are feeling adventurous, rest assured that you can reset it to the original format. Here ...