Using Field Logic
Step 1: Watch the Explainer Video
The following video provides additional insight into how Field Logic works within Bucket.io. This should be used as an aid to help elucidate the steps presented in this article.To get started, navigate to the Configure tab of your Discovery Survey or Segmentation Funnel. We’ll be using a Segmentation Funnel as an example today.

On the menu to the left, click on the Field Logic section.

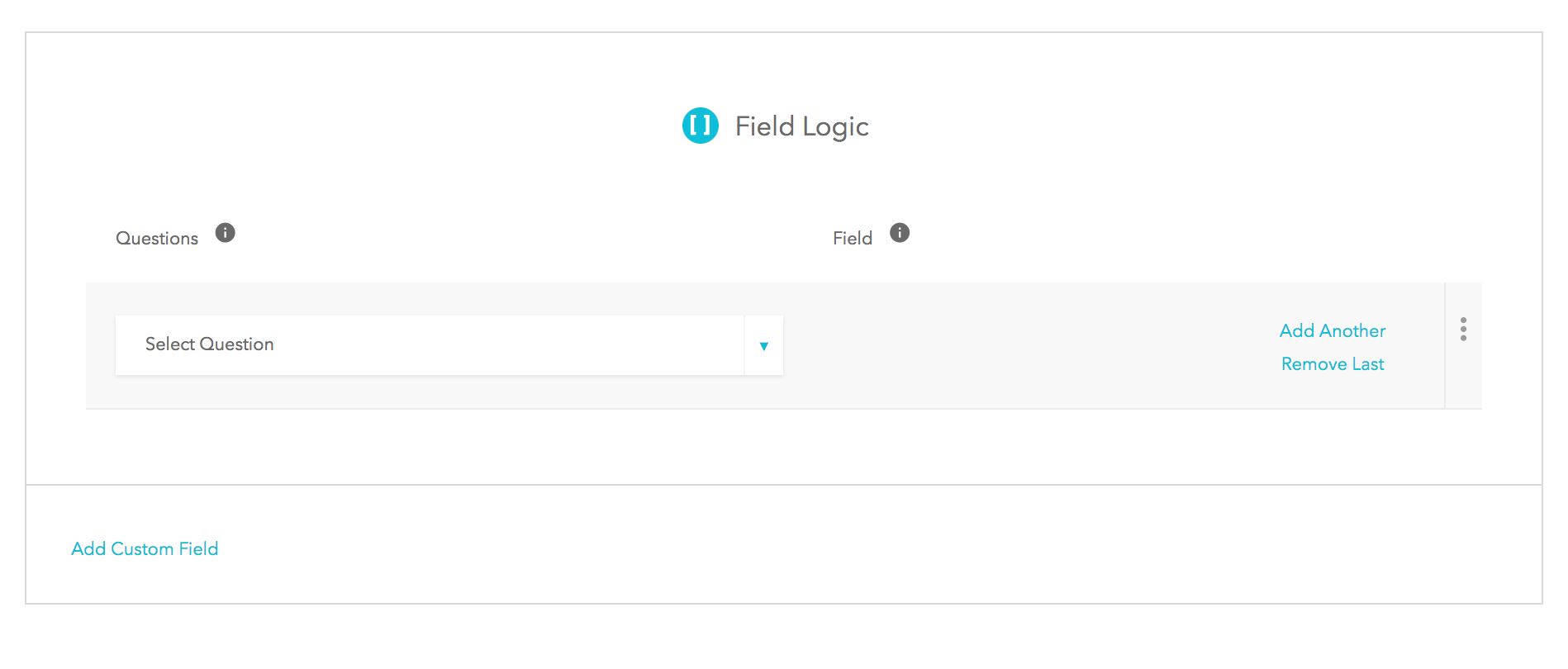
Configuring Your Fields and Values in the Field Logic Section

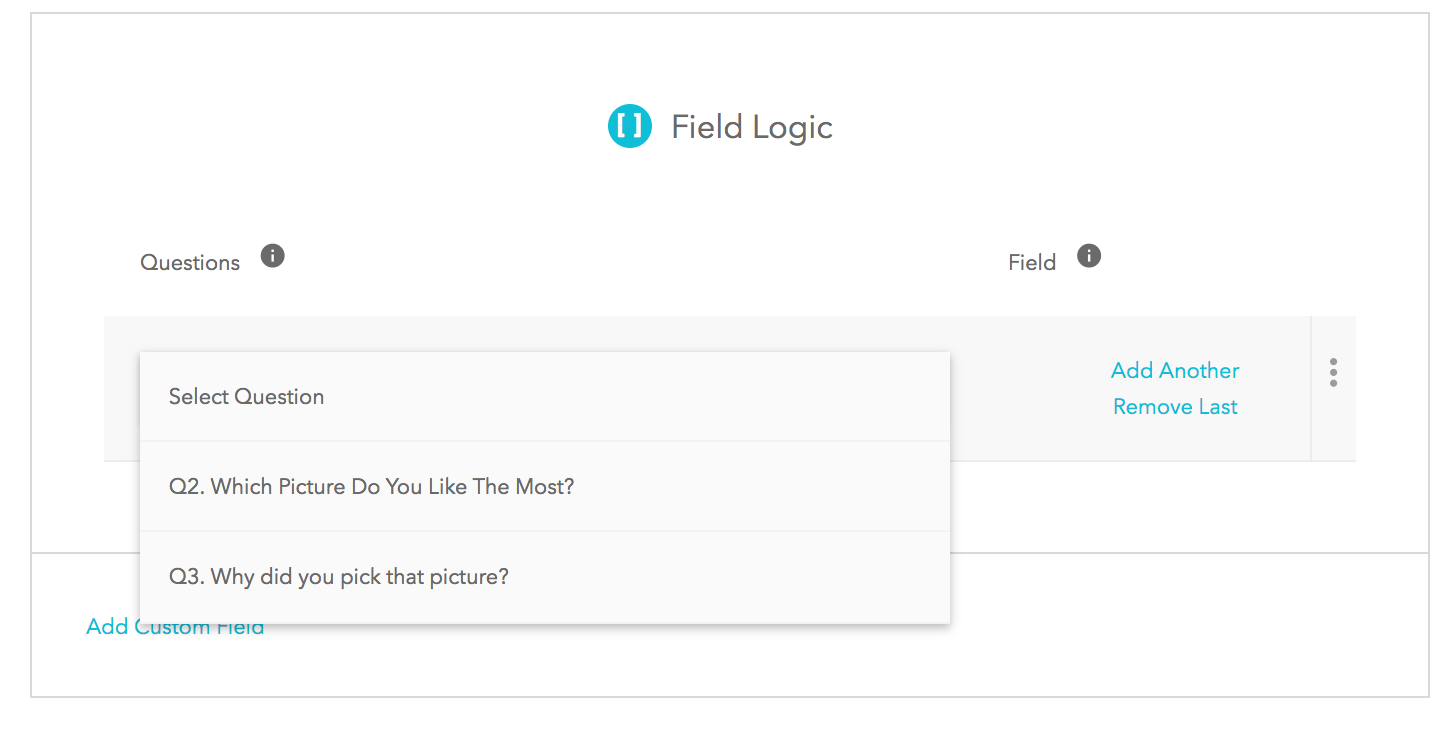
Note: from the drop down you will only be presented with questions that offer multiple choices via radio buttons or checkboxes.

*Important: When you setup your field names, remember that they are Case Sensitive and no spacing is allowed. However, field values can have spaces.
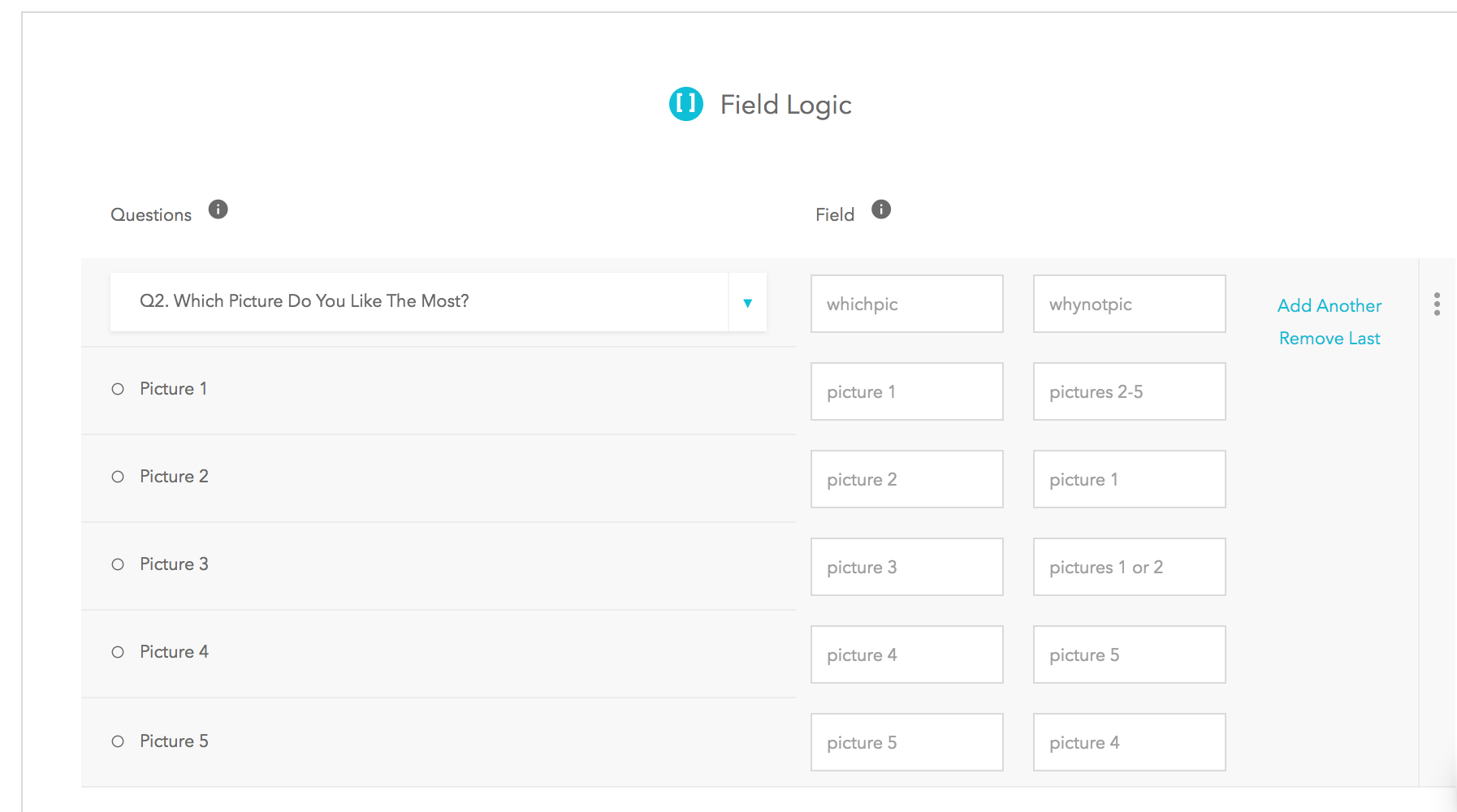
Step 1: Choose the question you want to use, then input the fields and values as needed.
Field name:
The field name is what will be inputted in brackets in the subsequent question. Essentially, the field names here act as meta data so Bucket.io knows which values to display in its place. This will be illustrated in this article.
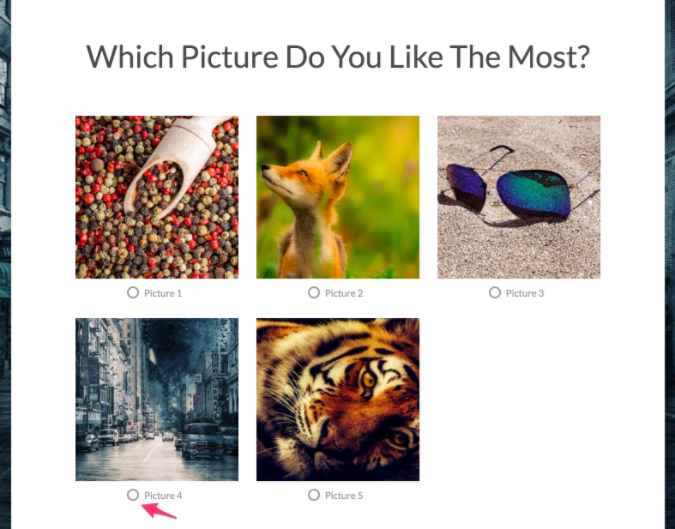
In this example, we are using the question “Which picture do you like the most?” Five pictures are shown to the participant to choose from.
We want to do two things here:
Use the answer selected in the next question to provide fluid context, and
Find out why they chose that particular picture over others.
Therefore the two fields created are labeled as [whichpic] and [whynotpic]. For the [whichpic] field name, we inputted the names of the corresponding pictures. This way whichever picture the participant chose will pre-populate in the next question.
The [whynotpic] field was created to find out why the participant didn’t select other available options.

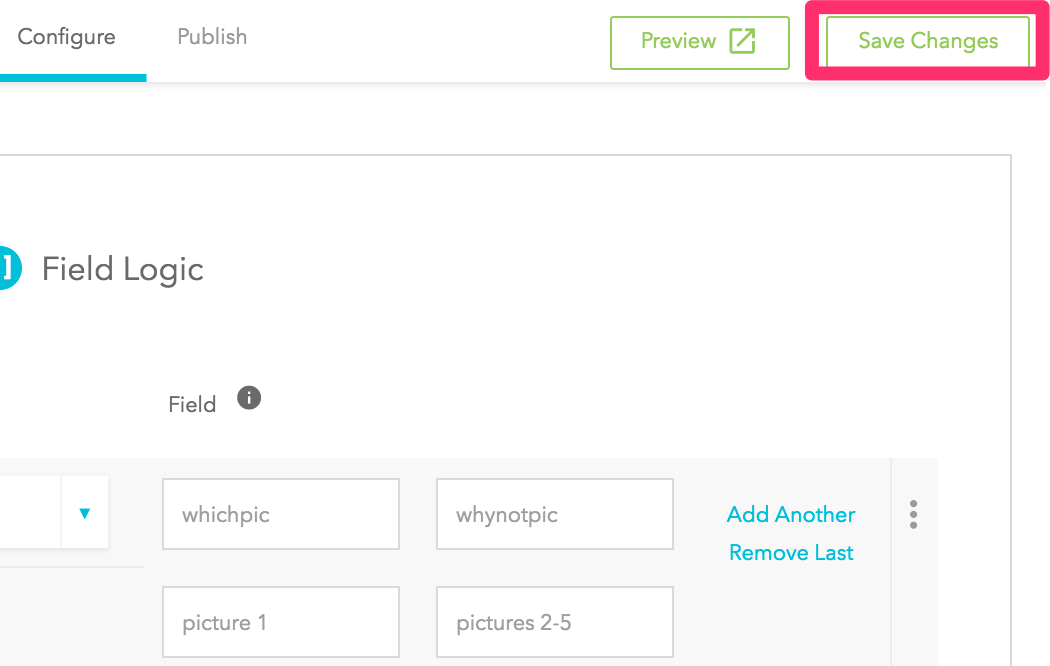
Once your field logic section is adequately filled out, be sure to save the changes made.

Step 2: Input The Field Names
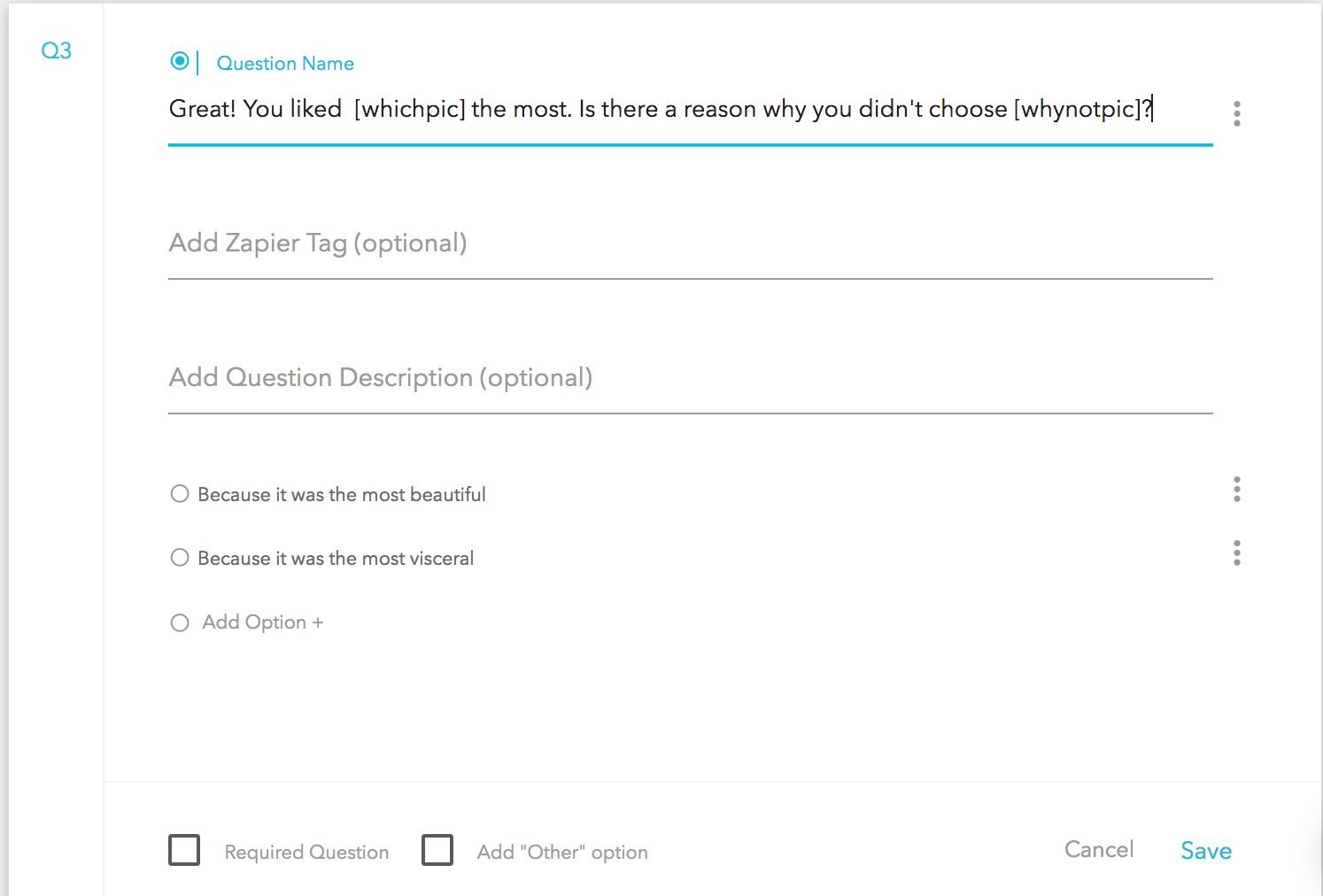
We setup the field logic so that Bucket.io populates data based on answers given in question two. So now we will setup question 3 with the field names we have already setup.
Pro tip: it’s helpful to take a screenshot of or save the text of the field names setup, especially if you are creating multiple.
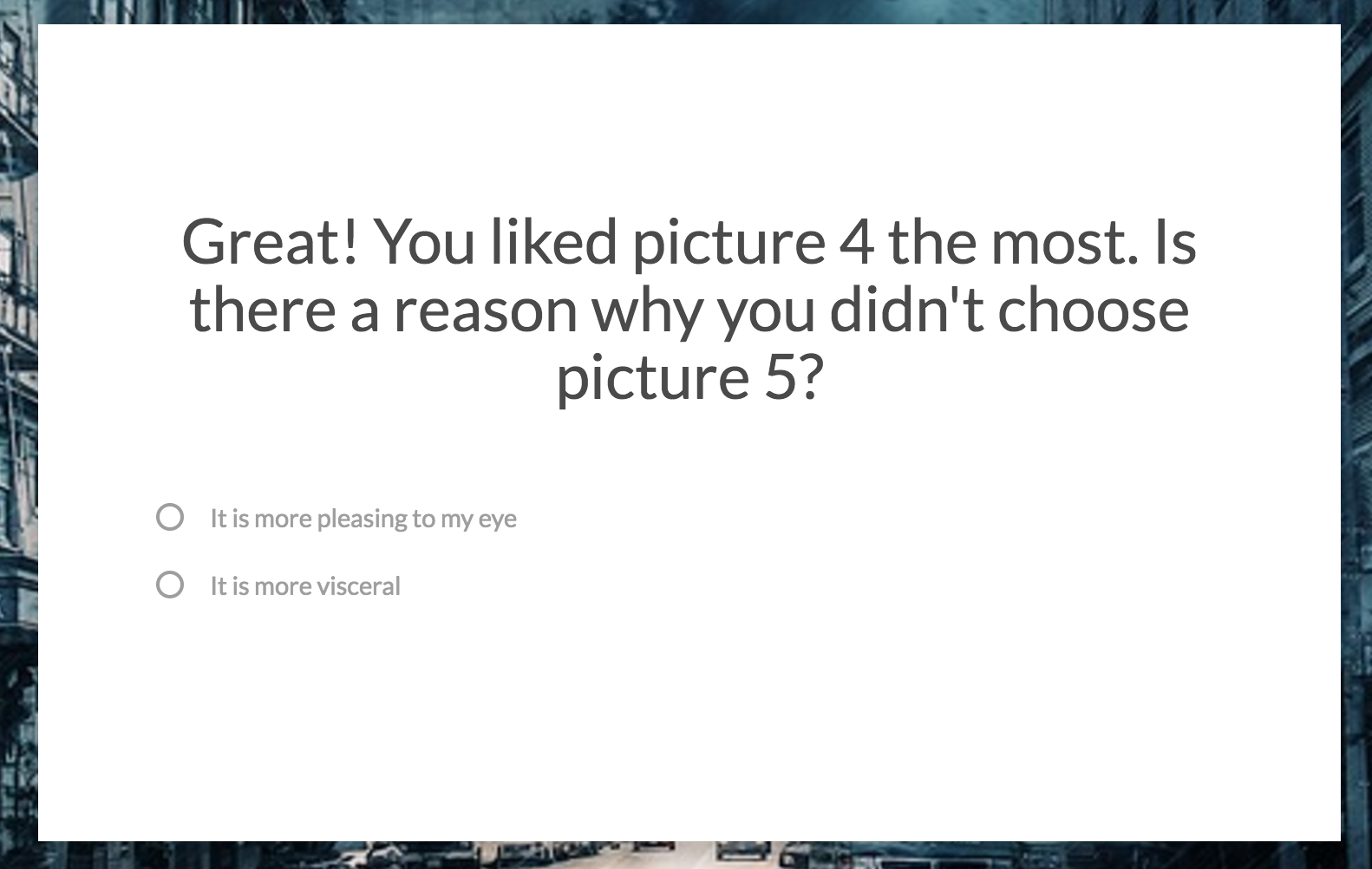
Here is how the question is setup within the application: Great! You liked [whichpic] the most. Is there a reason why you didn’t choose [whynotpic]?

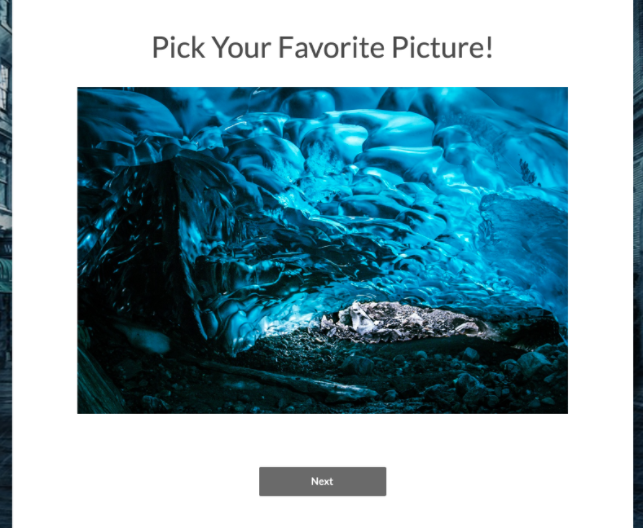
Step 3: Publish and Test
It is vital that you test your survey out to ensure that all aspects of the field logic have been setup correctly, otherwise you run the risk of having internal field name copy such as “whichpic” show up instead of the intended values.
Here is the funnel we just setup:




That’s how field logic works in bucket.io. Give it a try today!
Related Articles
Using Branching Logic
The following video provides insight into how branching logic is implemented in a Segmentation Funnel. A sample branching logic page setup: Context In the following example steps, we’ll use the question “Is Science Your Favorite Subject?” If the ...Integrate an Email Service Provider using Zapier
Integrating with Zapier is a powerful way to have the data acquired from your surveys passed over to your email service provider. Step 1: Add Zapier Tags A Zapier tag tells Zapier what someone filled in on your Segmentation Funnel or Discovery ...Understanding Branching Logic
What is branching logic? Branching logic enables you to control the path each participant takes through your Segmentation Funnel by mapping each possible answer in a radio button question to any question placed later in the funnel's flow. This allows ...Basics of Custom Field
Custom Field This feature will allow to add additional field to collect information from subscribers. in some ESPs Custom Fields will help to trigger automations. Custom Field Sep Up (Bucket.io Direct Integration) Custom Fields can be added to a ...Integrating Kajabi and bucket.io using Zapier
Before you begin: In bucket.io add Zapier Tags to Questions, this will allow Zapier to pull info from bucket.io In Kajabi create one form and a number of automations equal to the number of buckets. The purpose of these automations are to add a ...