How to Use Basic HTML in bucket.io
On the Welcome, Contact Information, and Thank You pages you will need to use basic HTML to bold, italicize, underline, and inject line breaks in your copy.
On each of these pages the following code is available for you to use:
Bold: <b>text</b>
Italic: <em>text</em>
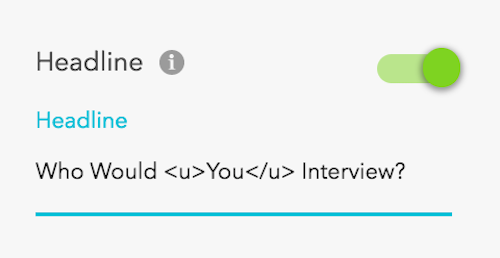
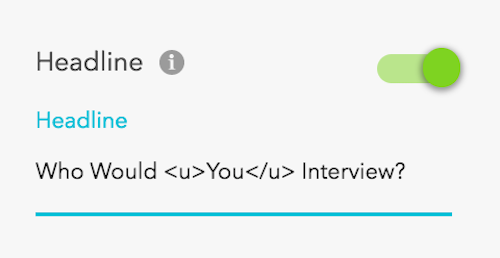
Underline: <u>text</u>
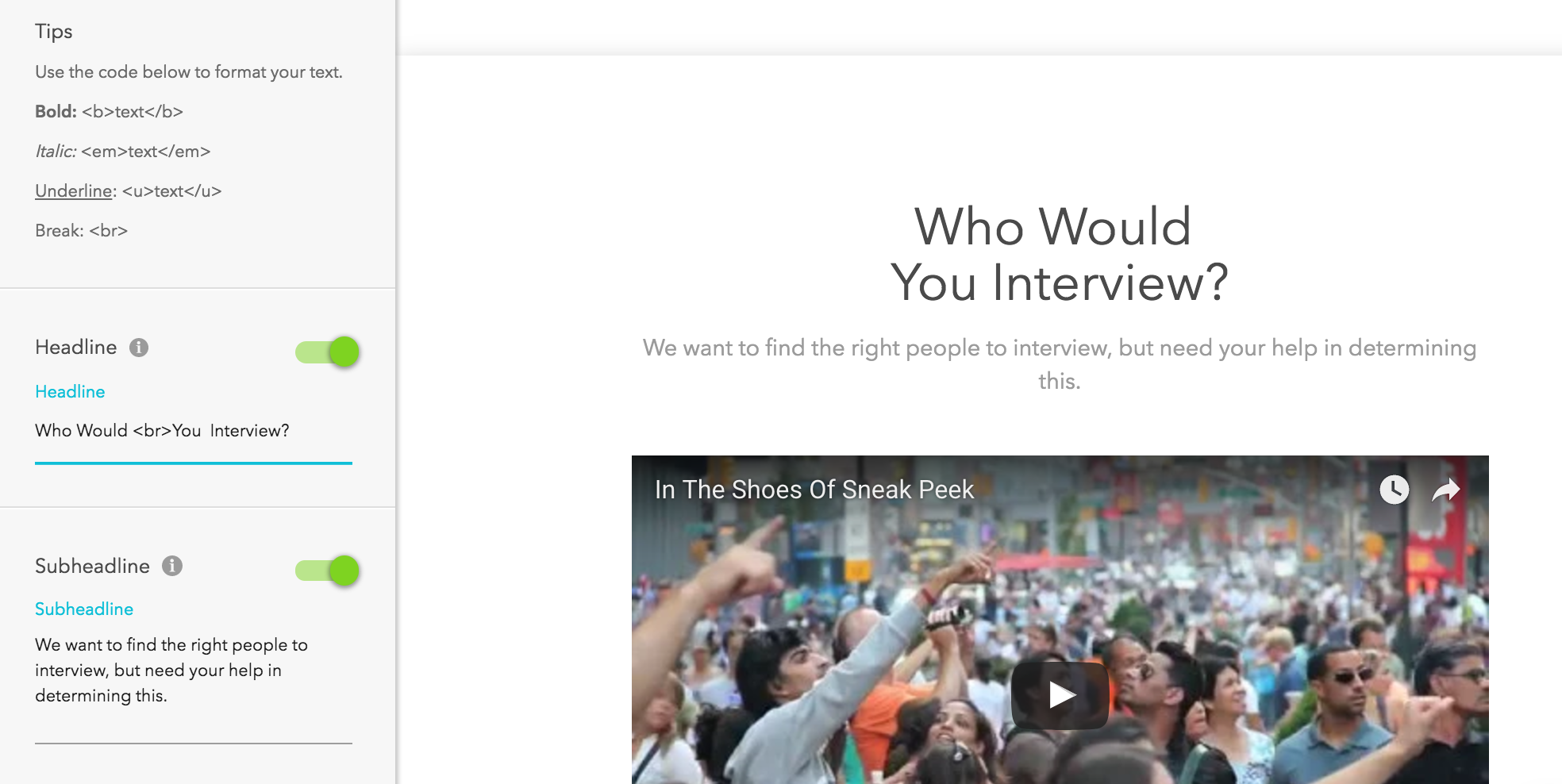
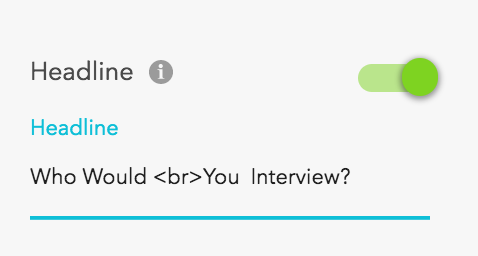
Break: <br>
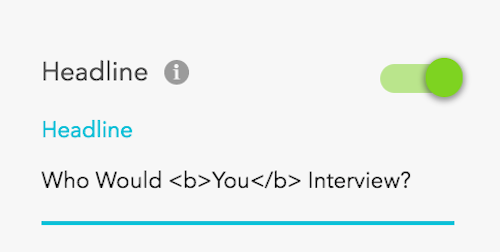
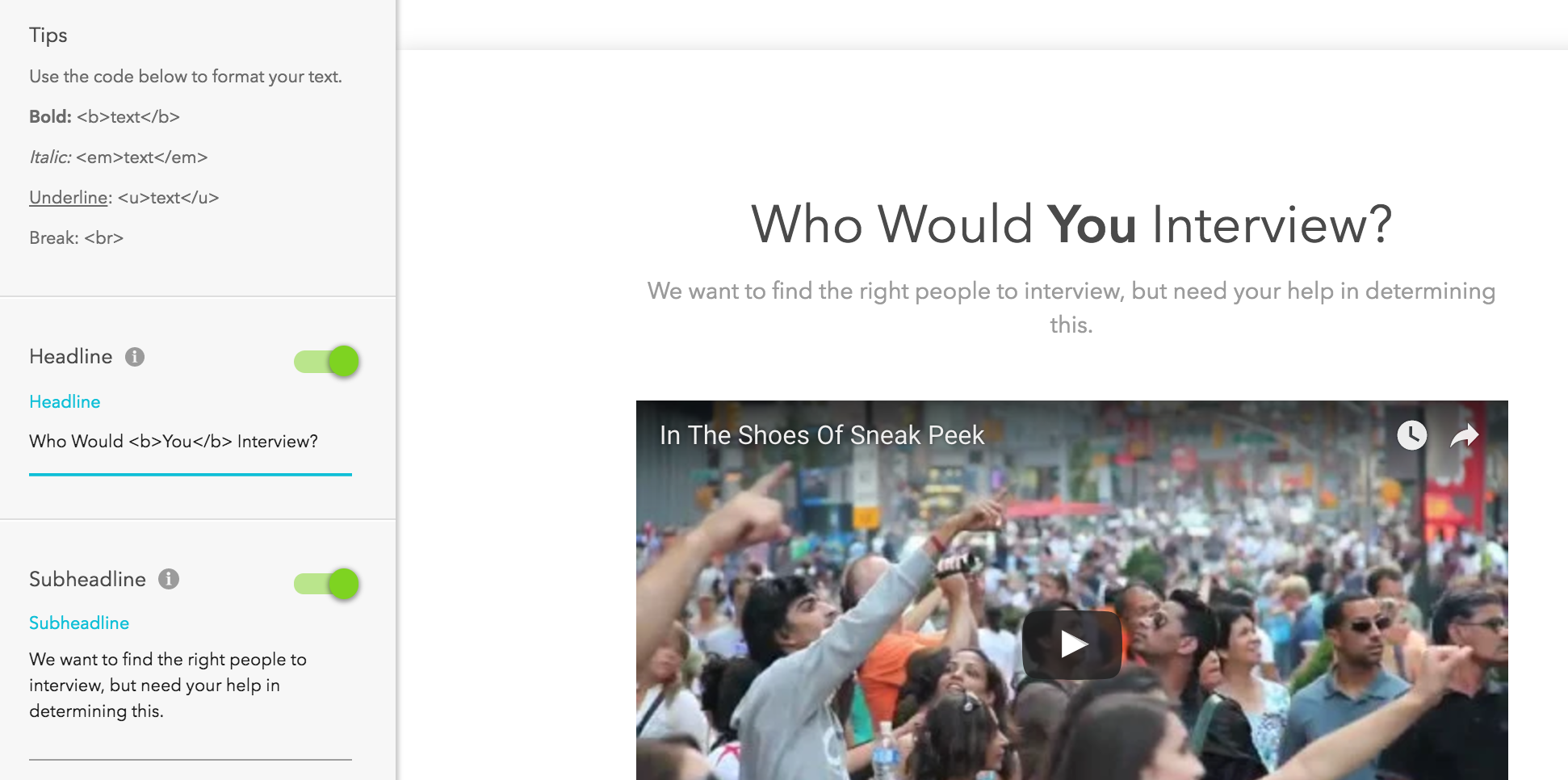
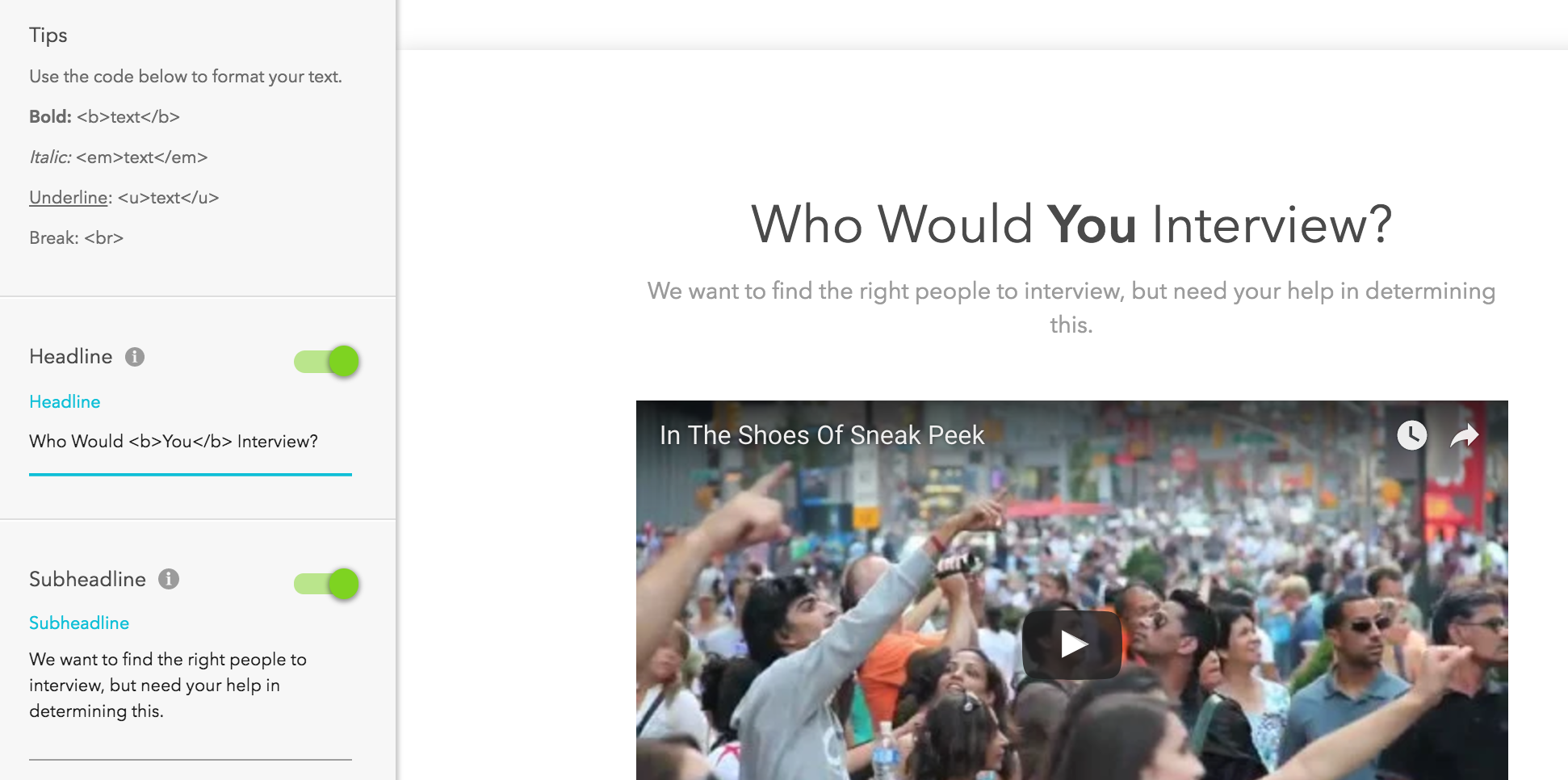
1. Creating Bold Lettering
Example code use:


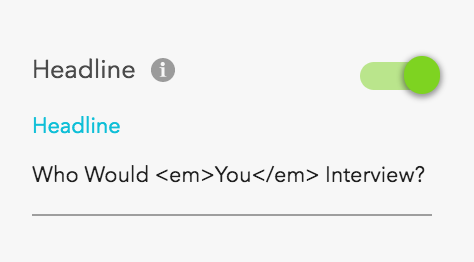
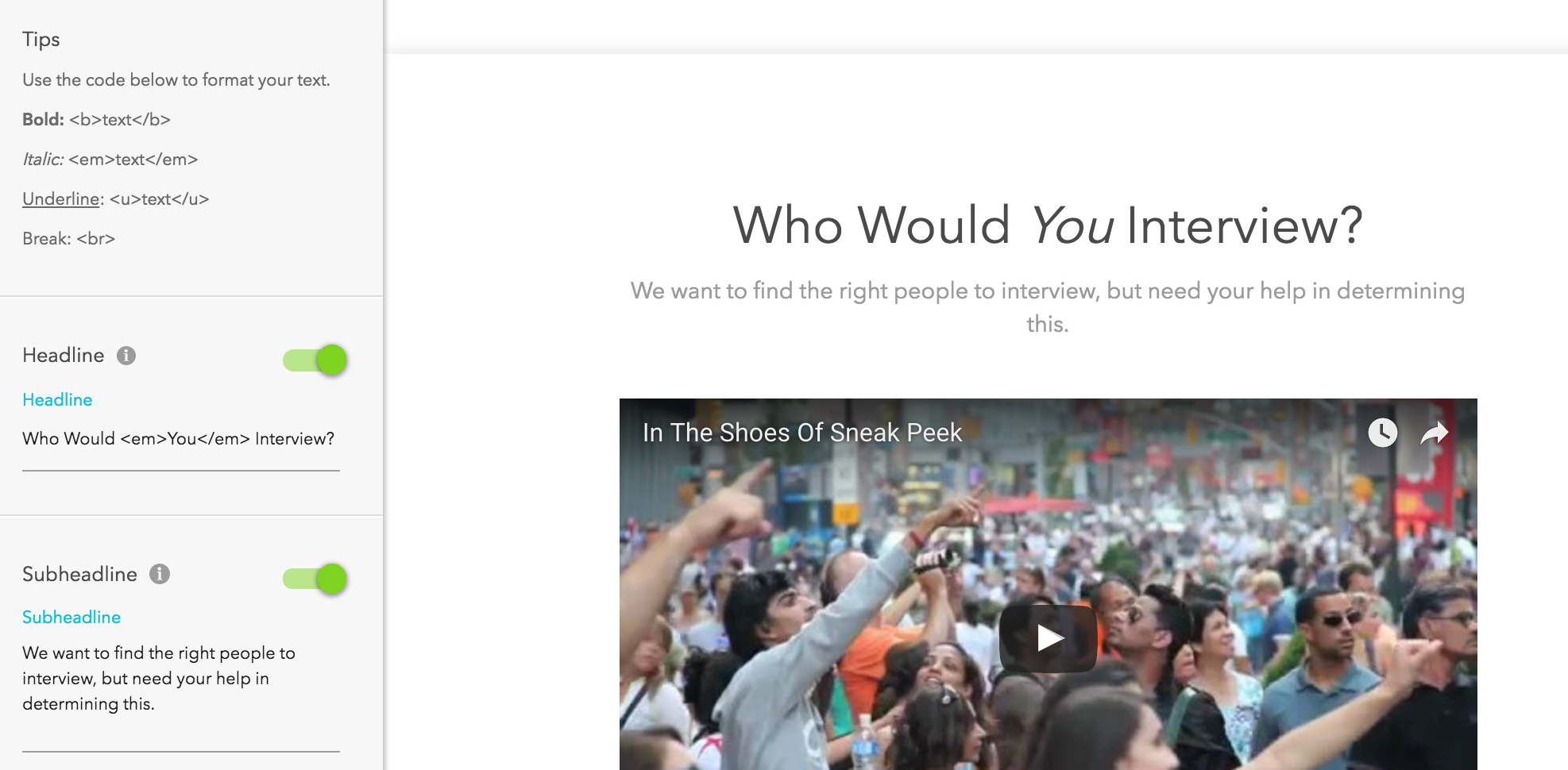
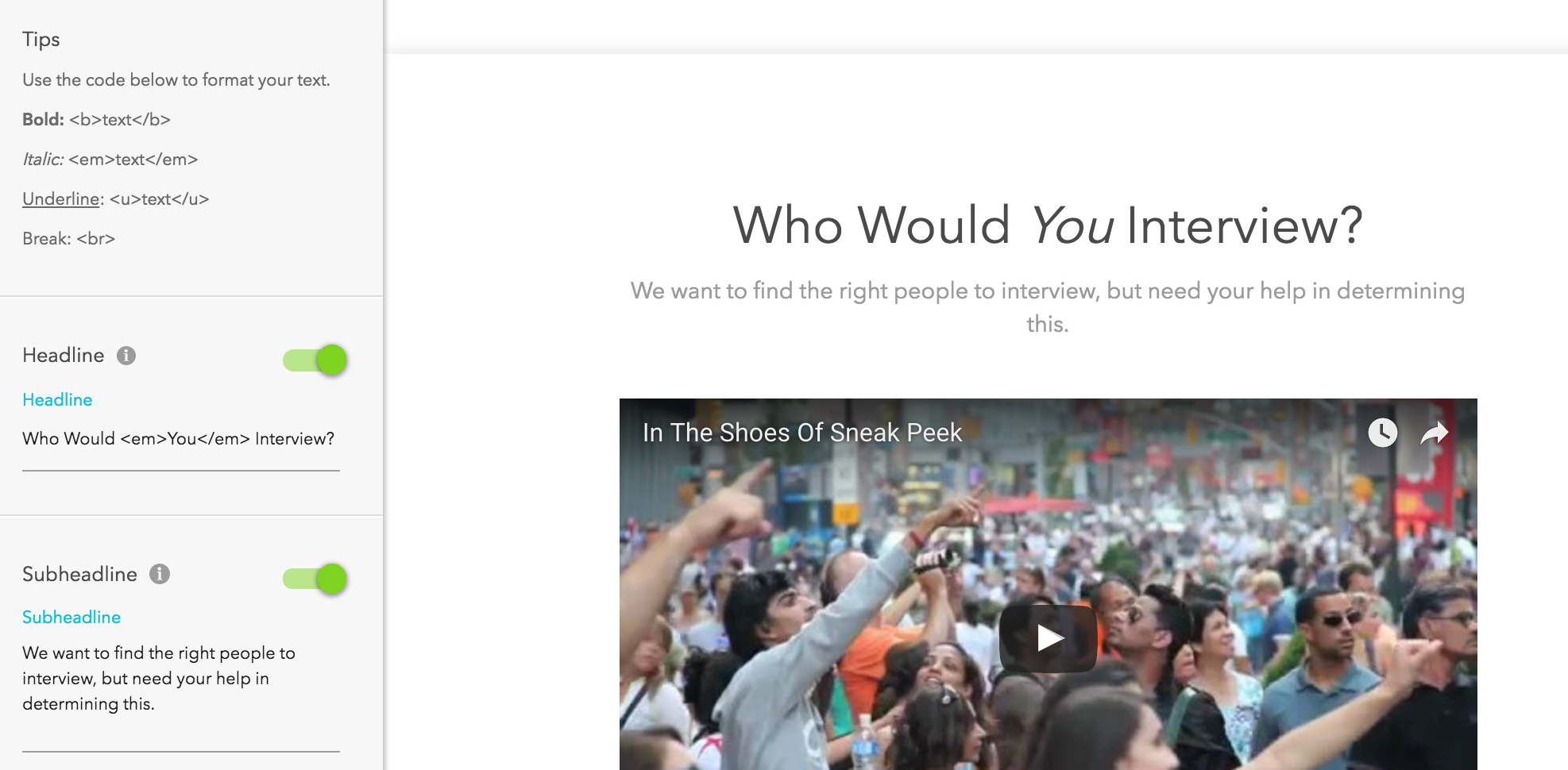
2. Italicizing
Example code use:


3. Underlining
Example code use:


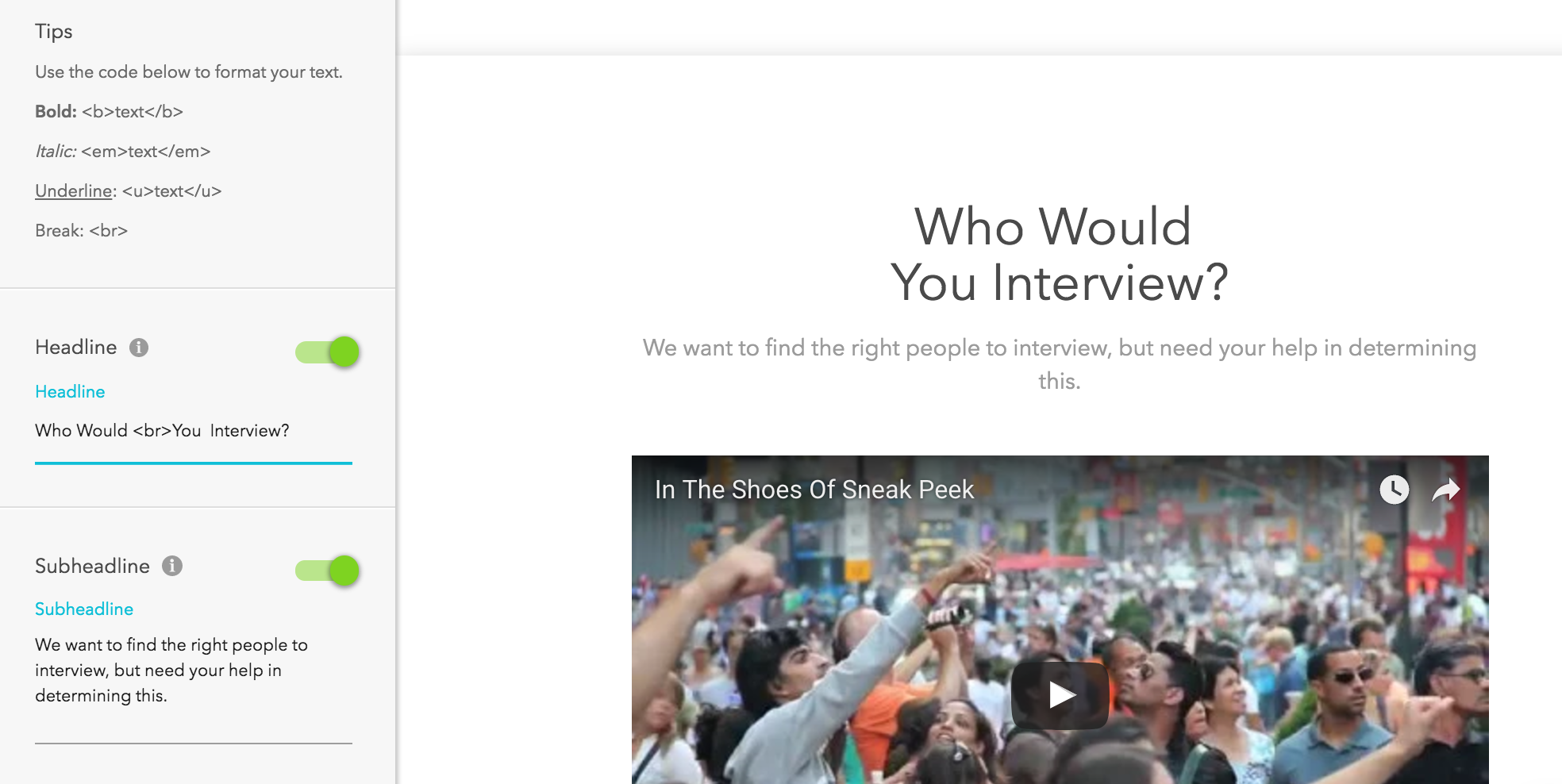
4. Incorporating Line Breaks
Example Code Use


On each of these pages the following code is available for you to use:
Bold: <b>text</b>
Italic: <em>text</em>
Underline: <u>text</u>
Break: <br>
1. Creating Bold Lettering
Example code use:


2. Italicizing
Example code use:


3. Underlining
Example code use:


4. Incorporating Line Breaks
Example Code Use


Related Articles
Basics of CSS in bucket.io - Buttons
Advanced customization is a feature located at the Design Page, recommended for users with advanced developing skills since it is all about writing code, however if you are feeling adventurous rest assured you can reset it to the original format. ...Embed Bucket.io Code in Your Website
In this article, we’ll show you how to embed Bucket.io code into your website. Things to know before you begin: You can copy your embed code directly from the main Discover or Segment pages. For example: You can also change the funnel type ...Basics of CSS in bucket.io - Background Transparent
Advanced customization is a feature located at the Design Page, recommended for users with advanced developing skills since it is all about writing code. If you are feeling adventurous, rest assured that you can reset it to the original format. Here ...Basics of CSS in bucket.io - Content box
Advanced customization is a feature located at the Design Page, recommended for users with advanced developing skills since it is all about writing code, however if you are feeling adventurous rest assured you can reset it to the original format. ...Basics of CSS in bucket.io - Text Fields
Advanced customization is a feature located in the Design section, and is recommended for users with advanced developing skills because it involves understanding and writing code. However, for the adventurous types, it's helpful to know that the ...