Adding Images to Your Segmentation Funnels
1. Adding Images in The Build Section

Welcome Page
On the welcome page, you have the ability to either upload an image or input a video embed code. If you choose to use video, you will need to use the embed code from a 3rd party provider such as YouTube, Vimeo, etc.
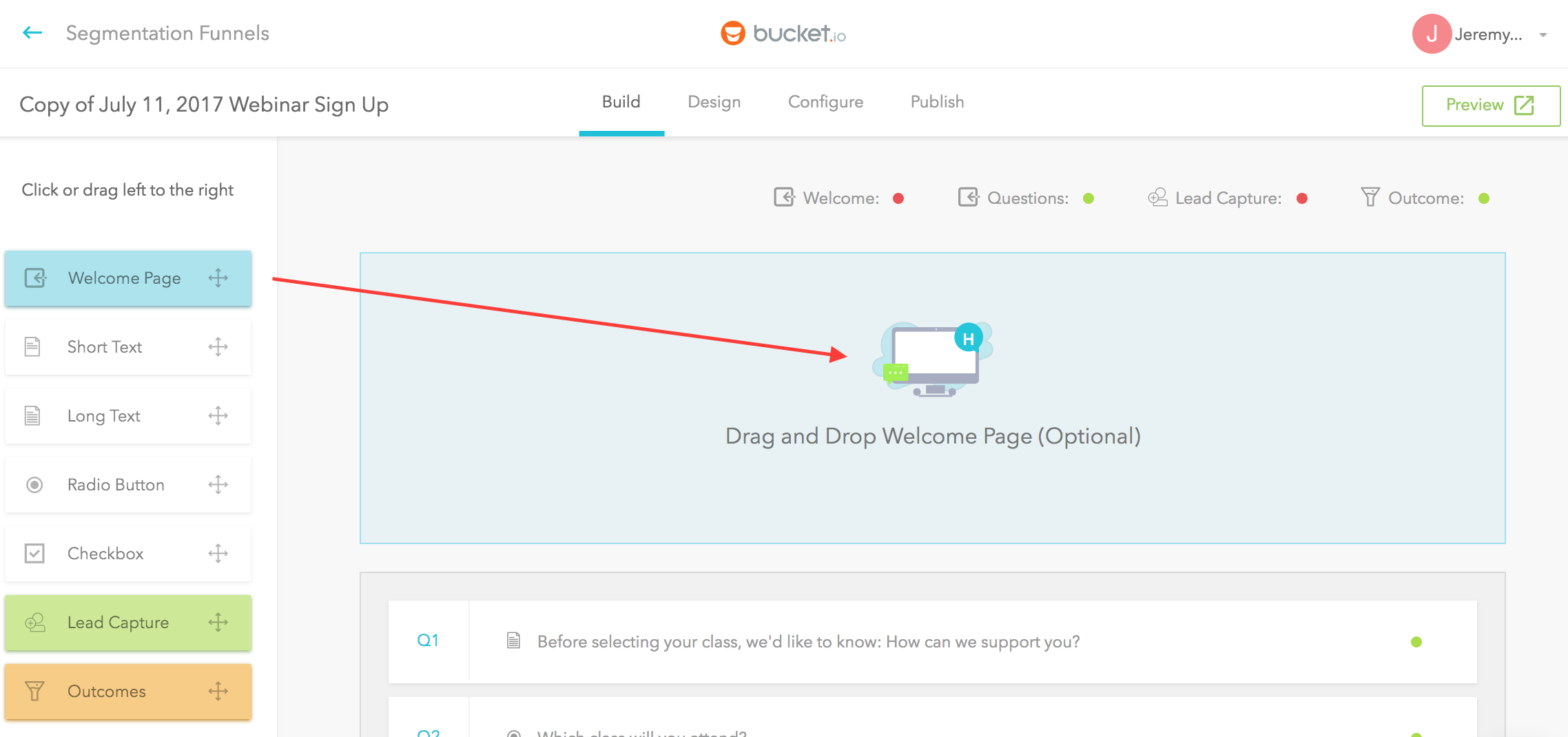
A. Drag the Welcome Page tab over to the right.

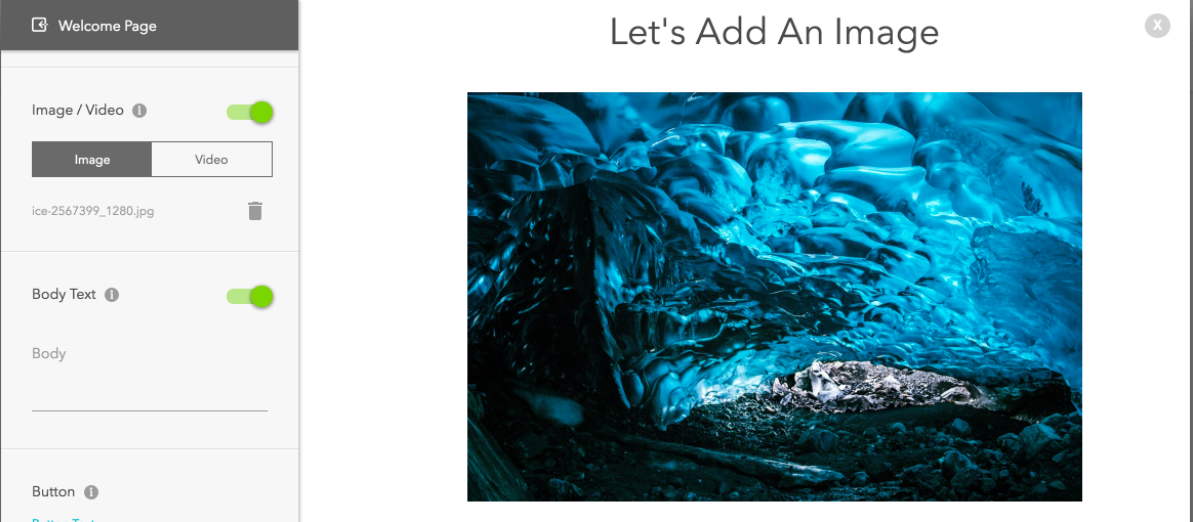
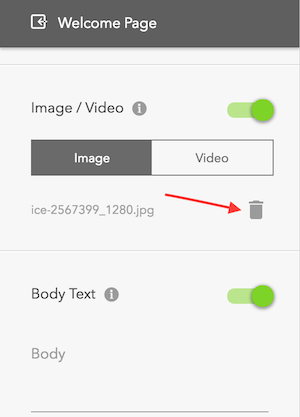
B. On the left-hand side, go to Image / Video and upload the image of your choice. It’s important to note that the maximum size of the image is 2 MB. Once uploaded, it will look something like this:

If you need to delete and upload a different image, click on the trash can icon, then upload a new image.

Questions
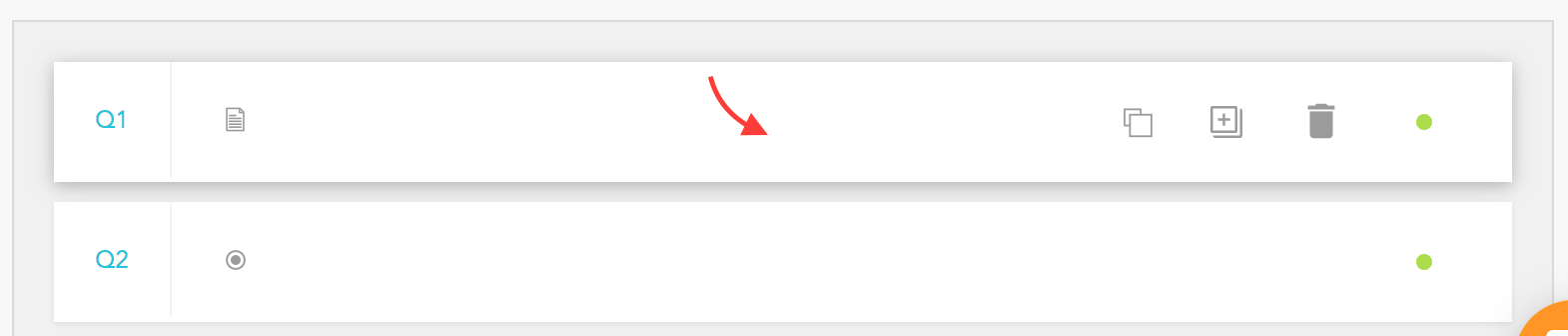
To add images to questions, you must first click on the question of choice. To do so, hover over a question, then click.

In the upper right-hand corner of the question, click on the dotted vertical line, then click on Add Image.

Once uploaded, you can preview how the image will look.

Answers
When you create multiple answers with either a Radio Button or Checkbox question, an image can be added to each one.
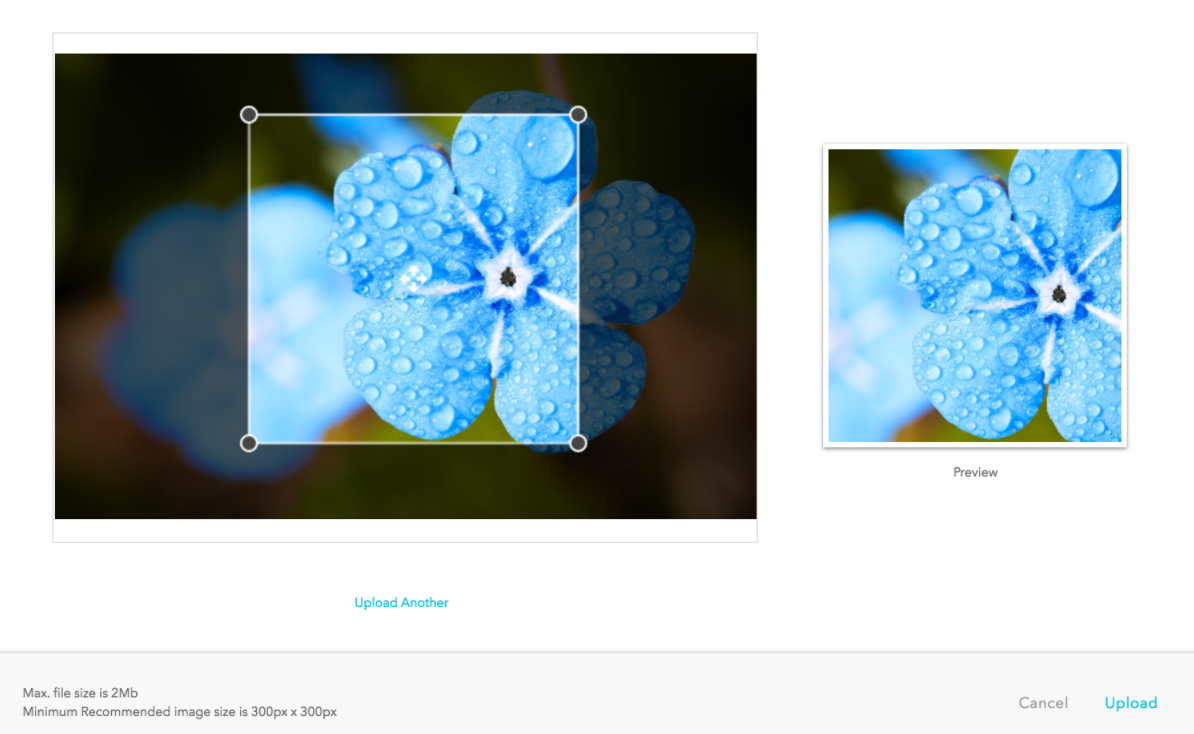
In this example, we’ve created a radio button question giving the participant a chance to select their favorite picture. To add a picture to an answer, you will need to click on the vertical dots and then click on Add Image. When you add the image initially, you have the opportunity to select a specific area of the image to showcase, as shown below:

Once everything looks good in the preview, click on Upload.
You will need to do this for each answer that you want an image associated with (in this example a picture is needed for each one).
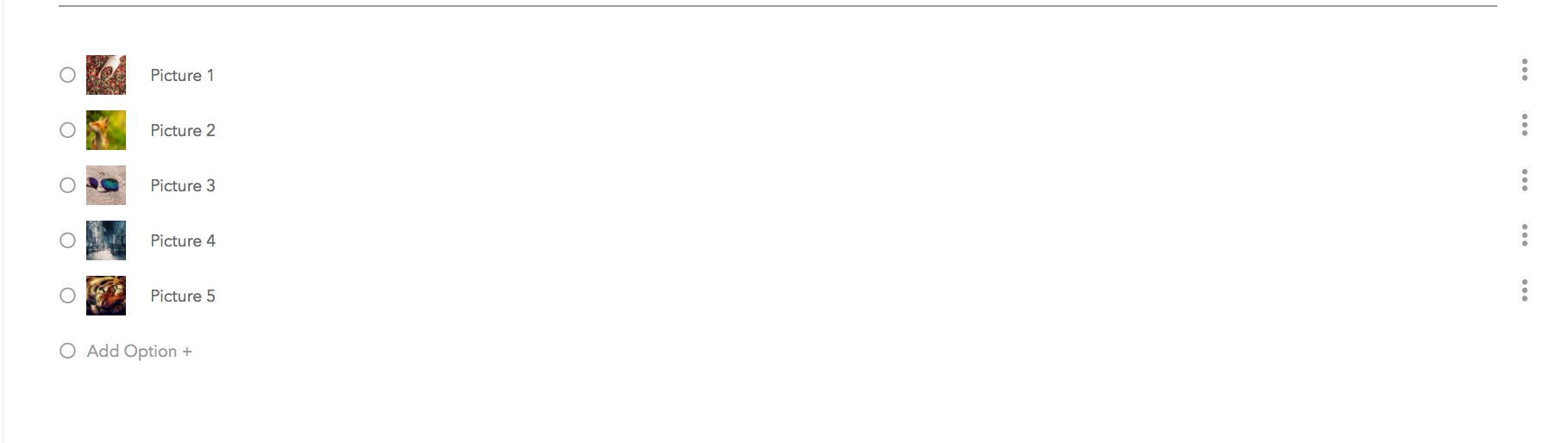
This is what it will look like in the application:

When participants take the survey, the page will look like this:

Lead Capture
Like the Welcome Page, On the lead capture page you can upload either an image or a video. To upload an image, click on Upload on the left.

Outcomes
You have the ability to add images to outcome pages. You will need to select the Outcome Page toggle, then click on Create Outcome Page.

On the outcome page, you will be able to upload an image.

2. Adding Images in the Design Section

Header
You will be able to upload a logo image here.
Background Image
On this page, you can upload a general background image, a welcome page background, and lead capture page background.

3 Adding an Image in the Configure Section

On the configure page, you will be able to select an image that will distinguish this particular funnel from others.
For example: on the Configure page:

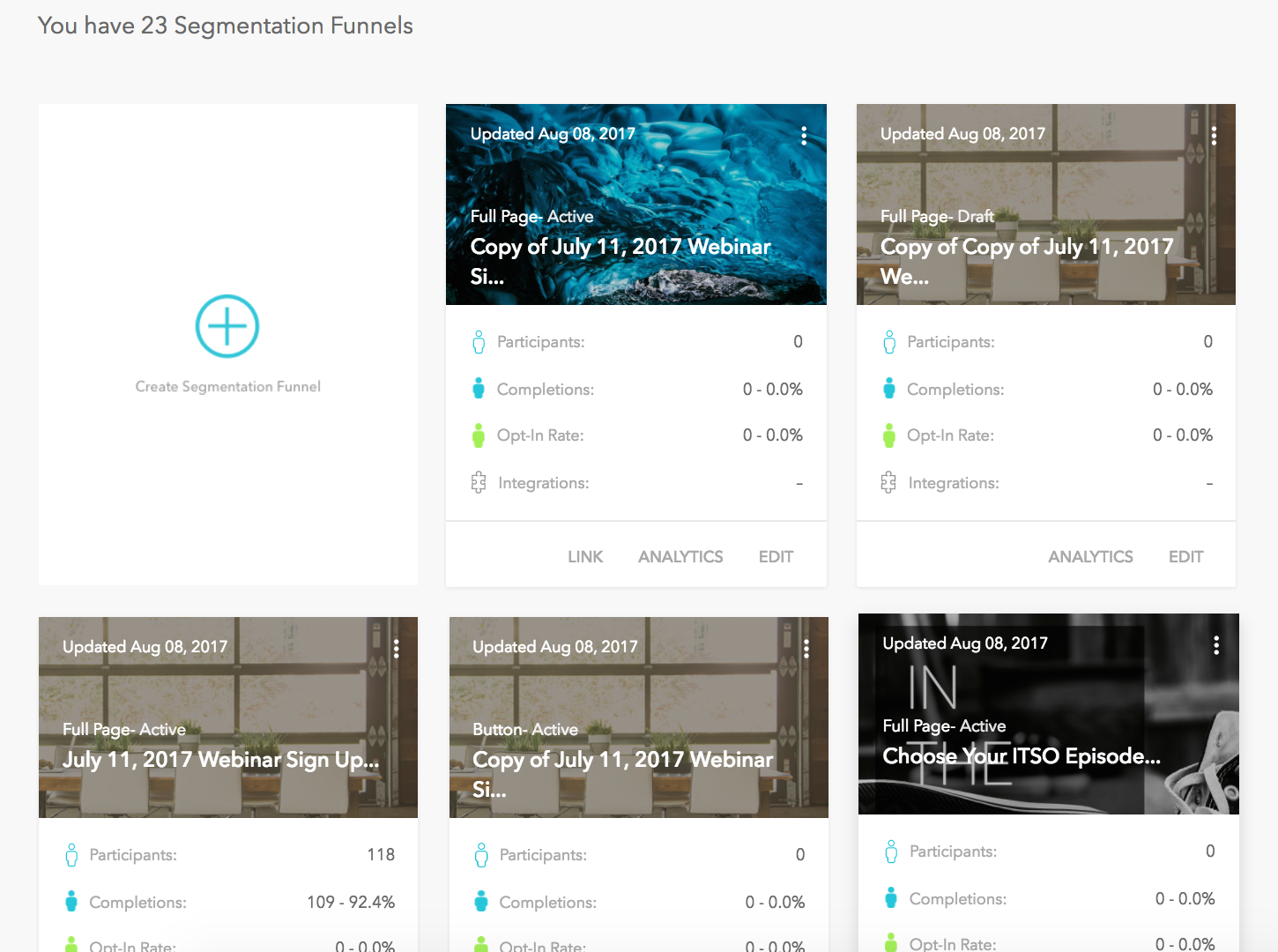
When this is completed, you can view your segmentation funnels and identify them based on the image uploaded in the configure section.

Related Articles
Adding images to Outcomes
The Outcome page has the ability to either display images or input videos. Note: if choosing video, it needs to be hosted in a third party platform such as YouTube, Vimeo, Wistia, etc. 1. Make sure there is an outcome page created, if not, follow ...Types of Segmentation Funnels
Examples of Segmentation types can be found when creating a new funnel and clicking on the View Example button. Segmentation Types Full Page Button Entry Splash Exit Description Full Page: "Full Page" provides a URL to share with an audience. For ...Your First Segmentation Funnel: 5 Common Mistakes To Avoid
When you're ready to create your first segmentation funnel, it's important to avoid some common mistakes. Whether you are creating a quiz, assessment or diagnostic, or you want to amp up your funnel by giving people customized offers based on their ...Welcome Page Images and Videos
The Welcome Page is the first impression visitors will have. It is crucial to ensure that it captures the attention of the visitor and holds it. To help with this, bucket.io allows the ability to either upload an image, or input a video embed code. ...Adding images to questions
There are three types of questions; Short/Long text, Radio button, and Check box. Radio Buttons and Check Box types Questions Click the three dots located at the right-hand side of the question Click add image Drag en drop an image or do "Click ...